
- #Examples of anychart apex plugin how to
- #Examples of anychart apex plugin install
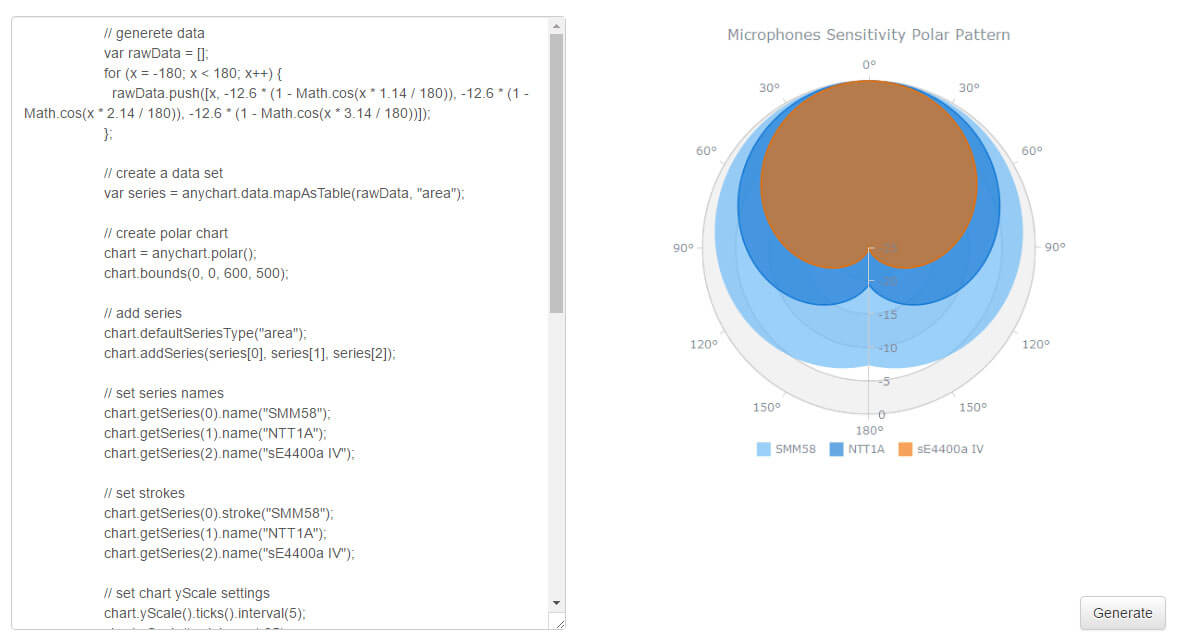
- #Examples of anychart apex plugin code
- #Examples of anychart apex plugin trial
- #Examples of anychart apex plugin free
The regions where the evaluation returned true will be executed and displayed. For behavior that matches earlier releases, set the Compatibility Mode to Pre-4.1.Įxpress release 4.2 due to changes for the new grid layout, when a page is rendered, all regions in a certain display point are evaluated before rendering that display point, to find out if they should be displayed or not (so that the grid layout knows how many columns to render). To enable these behaviors, set the Compatibility Mode to 4.1 or later. Is the page item not of type Display Only where Save State is set to No? Is the page item contained in the POST request? For example, if the page item is conditional it will not be contained in the POST request if the condition evaluates to FALSE during page rendering. Note that these are the same checks which occur before an UPDATE.
#Examples of anychart apex plugin code
The code which performs the INSERT was changed to determine if the columns should be included in the INSERT statement. Applications running in Compatibility Mode 4.1 or later respect the specific Browser Security attributes.Įxpress release 4.1, because of bug 12990445, the following changes were implemented for Automatic Row Processing (DML) process types.

Applications running in a Pre-4.1 Compatibility Mode function as if the Cache is enabled and as if Embed in Frames is set to allowed. The Embed in Frames attribute controls if the browser displays your application's pages within a frame. Enabling the Cache attribute enables the browser to save the contents of your application's pages in its cache, both in memory and on disk. Prior to Oracle ApplicationĮxpress release 4.1, an invalid column name of the source of an item would not raise an error when rendering the page but it would also not set session state of the item.Įxpress release 4.1, there are two new application Security Attributes to control Browser Security: Cache and Embed in Frames.
#Examples of anychart apex plugin trial
Our trial version is not limited by time and doesn't contain any feature limitations. You can test this plugin with the trial version of An圜hart. You can use, edit, modify it, use it with other Javascript libraries without any restrictions.

Such settings are shown in Chart_with_JSON Settings example. To configure entity by index, you should use an array as a value: the first item in an array - index of an entity, the second - configuration. Multiple entities (axes, line markers, grids) If you do not use an instance property of a component, properties go exactly as they go in An圜hart JavaScript API. * - property is required if you do not use an instance. The source code for all examples is in the examples/src folder.
#Examples of anychart apex plugin how to
Tabs: Demo shows how you can use An圜hart with React Tabs also shows how to control a legend using component state.Simple_Dashboard: Simple dashboard demo.Data_Streaming: Simple data streaming demo.Allows to change title and enable/disable legend. Charts_with_Controls: Simple demo with 2 charts.Multiseries Chart: Multiseries Column Chart Sample.Chart_with_JSON_Settings: Chart with complex JSON settings.

See these examples to learn how things work: There are import and require statements in it, so you need a JavaScript bundler (such as browserify or webpack if you want to include it in your app. React Plugin for An圜hart is developed using ES6 syntax.
#Examples of anychart apex plugin free
To compile certain example run following command gulpįeel free to modify samples, build them and see the results. To compile all examples run following command gulp examples To compile plugin from source run following command gulp
#Examples of anychart apex plugin install
Please install remaining dependencies using following command npm install To build plugin and samples you need to install gulp if you don't have it installed already. Where is compiled and bundled script of your application. Here is a basic sample that shows how to add a chart: You can install An圜hart-React using npm, bower or yarn:īinaries are in the dist folder. Intuitive and easy to use React plugin that allows you to create and work with An圜hart JavaScript Charts.


 0 kommentar(er)
0 kommentar(er)
